티스토리 고래스킨은 개인 취향에 맞춰 세부적으로 UI를 조정할 수 있습니다. 링크텍스트는 기본적으로 파란색 글자에 밑줄이 표시되는데요. 이 부분도 아래의 방법으로 바꿔볼 수 있습니다.
목차
1. 티스토리 고래스킨 4.1
티스토리 고래스킨은 무료로 배포 중인 티스토리 스킨입니다. 매력적인 인터페이스와 빠른 속도로 많은 사랑을 받고 있는데요. 최근에는 4.1 버전으로 업그레이드가 되었습니다. 아래와 같이 공식 버전을 다운로드할 수 있습니다.
고래스킨 4.1 버전의 원활한 사용을 위해 기본적으로 세팅이 필요한 부분이 있는데요. 이 부분은 지난 포스팅을 통해 확인할 수 있습니다. 굉장히 유용한 포스팅으로 고래스킨을 사용하는 많은 유저들에게 감사 인사를 받고 있습니다. 필독하시길 추천합니다.
2. 티스토리 고래스킨 4.1 링크 줄 없애기
티스토리나 블로그를 운영할 때 링크는 꼭 필요한 요소입니다. 필요한 사이트나 글을 제때 연결해 줌으로써 포스팅의 유용성이 급격하게 올라갑니다. 내외부링크를 효과적으로 연결하면 SEO면에서도 좋은 평가를 받게 됩니다.
그러나 티스토리의 기본설정에서 디자인적으로 아쉬운 면이 있습니다. 개인차가 있겠지만 밝은 파란색의 밑줄은 제 블로그와는 크게 어울리지 않는 것 같습니다. 그래서 수정했습니다.

위와 같이 변경하기 위해서는 아래와 같이 CSS를 조금 수정하면 됩니다. 굉장히 간단하니 1분 안에 수정할 수 있습니다. 저는 검은색에 밑줄이 없게끔 만들었는데요. 원하시는 대로 색상이나 굵기등을 조정하시면 되겠습니다.
1) 환경설정 - 스킨편집 - html편집 - CSS
티스토리 블로그 디자인은 CSS에서 대부분 조정할 수 있습니다. 폰트, 스타일, 썸네일 등 거의 모든 부분을 수정할 수 있는데요. 링크 줄을 없애거나, 모양을 바꾸는 것도 CSS에서 진행합니다.
고래스킨 폰트 변경, 리디바탕, 눈누, 웹폰트
고래스킨의 폰트를 리디바탕으로 변경하였습니다. 눈누에서 웹폰트로 변경하는 방법에 대해 알려드립니다. 목차 1. 고래스킨 폰트 고래스킨의 기본 폰트는 sans-serif입니다. 폰트계의 스테디셀러
daesinnamt.tistory.com
2) .post-content a 검색 후 세부조정
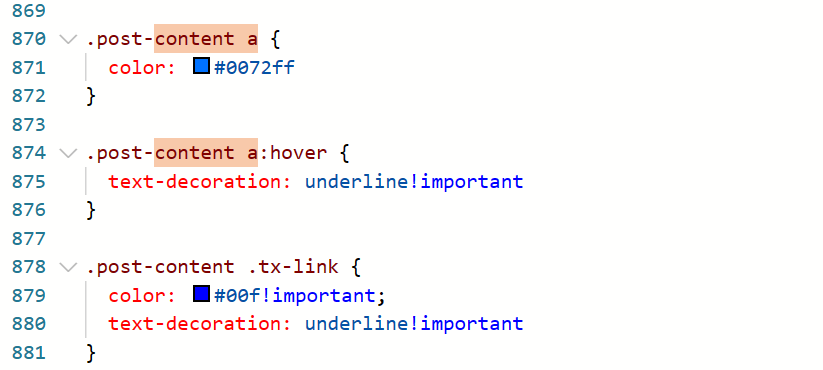
티스토리 고래스킨 CSS에서 .post-content a를 검색하면 아래와 같이 작성되어 있습니다. 여기서 color와 text-decoration을 수정하면 됩니다.

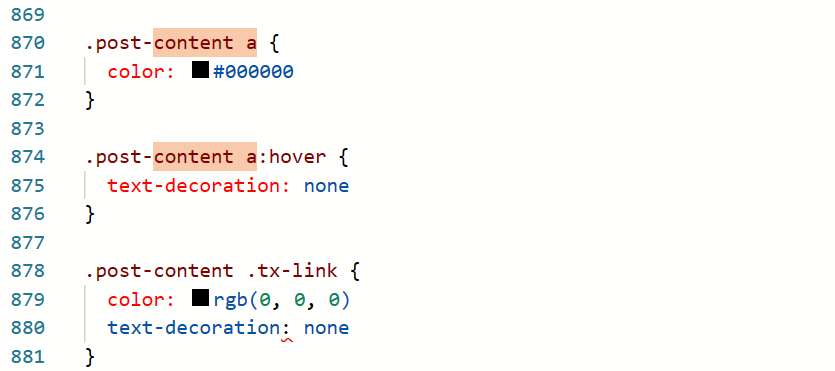
저는 color를 검정(#000000)으로 바꾸었고, text-decoration을 none으로 바꾸었습니다. 이렇게 수정을 하면 디자인적으로 통일성이 생겨서 보기에 좋습니다. 하지만 일반 text와 링크 text가 구분되지 않게 됩니다.
원하시는 대로 수정하시면 되겠습니다.


티스토리 목차 만들기, 자동 목차 만들기, 고래 스킨
티스토리 목차 만들기는 유저 편의성 및 내부 링크 제공으로 SEO 면에서 좋은 평가를 받습니다. 목차 만드는 방법과 자동 목차 만드는 방법을 안내해 드리겠습니다. HTML 삽입 미리보기할 수 없는
daesinnamt.tistory.com
애드센스 CPC 내가 사용하는 상승 팁
애드센스 CPC는 티스토리 등 사이트 운영 수익에 직접적인 영향을 줍니다. 글쓰기와 광고 설정을 통해서 애드센스 CPC를 올릴 수 있습니다. 목차 1. 이탈률 낮추기 1) 도입부 광고 줄이기 상단광고
daesinnamt.tistory.com




