티스토리 고래스킨은 속도와 디자인면에서 우수한 스킨입니다. 하지만 몇 가지 수정이 필요한 부분이 있는데요. 모바일에서 썸네일이 보이지 않는 문제가 있습니다. 아래의 방법으로 간단하게 해결할 수 있습니다.
목차
1. 티스토리 고래스킨
티스토리 고래스킨은 무료 스킨의 일종으로 인기가 아주 높은 스킨입니다. 무료이지만 유료에 버금갈 만큼 디자인면에서 우수합니다. 공식적으로 제공되는 버전만으로도 충분히 좋습니다.
하지만 저는 저한테 조금 더 맞춰서 사용하기 위해서 일부분 수정하였습니다. 개인적으로 꼭 필요한 초기 세팅 및 설정이라고 생각합니다. 확인하시는 걸 추천합니다.

2. 고래스킨 모바일 썸네일 보이기
처음에는 모바일 썸네일이 잘 보이는 줄 알았습니다. 그런데 모바일 어플에 따라 썸네일이 보이는 게 있고 안 보이는 게 있었습니다. 제 휴대폰에서는 크롬으로 보면 썸네일이 안보이더라고요. 아래의 사진처럼 썸네일 없이 제목과 본문내용만 나오는 걸 확인할 수 있습니다.

1) 환경설정 → 스킨편집 → html편집 → CSS
해결 방법은 아주 간단합니다. 지난 포스팅에서 말씀드렸듯이 대부분의 스킨 조정은 CSS에서 작업할 수 있습니다. 우선 CSS 화면으로 들어갑니다.
티스토리 고래스킨 4.1 링크 줄 없애기
티스토리 고래스킨은 개인 취향에 맞춰 세부적으로 UI를 조정할 수 있습니다. 링크텍스트는 기본적으로 파란색 글자에 밑줄이 표시되는데요. 이 부분도 아래의 방법으로 바꿔볼 수 있습니다. HTM
daesinnamt.tistory.com
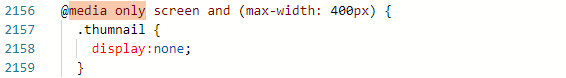
2) @media only검색
@media only를 검색하시면 .thumnail을 조절할 수 있는 구문을 찾을 수 있습니다.
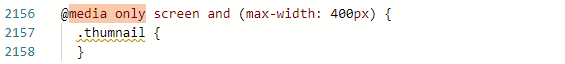
display : none; 이라고 되어있는 부분을 삭제하시면 썸네일이 나옵니다. 아래의 CSS화면을 참조하세요.


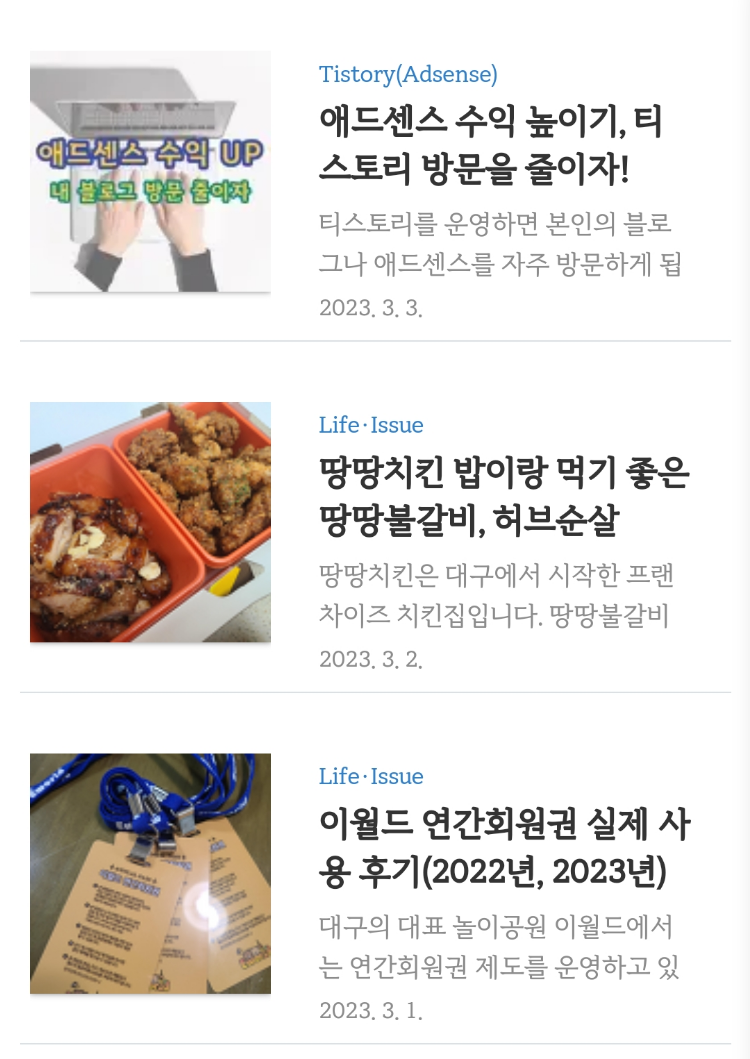
3) 모바일 썸네일 확인
위의 CSS 조정으로 아래와 같이 썸네일이 안 보이는 오류를 해결했습니다. 이제 모바일 익스플로러 어플(네이버, 다음, 크롬, 삼성모바일 등)에서 다 썸네일이 잘 나오네요.

애드센스(AdSense) CPC 단가 하락. 회복 위한 Google 정책 준수
9월 이후 티스토리 블로그에 애드센스 오류가 크게 증가하였습니다. 특히 CPC 단가가 폭락하였고, 그에 맞춰 애드센스 수익은 급감하였는데요. 이를 회복하기 위한 방법을 정리하고 있습니다. 기
daesinnamt.tistory.com
구글 애드센스 지급, 해외 송금 받기, 우리은행 외환 입금 방법
구글 애드센스에서 광고비가 지급되었습니다. 첫 지급인데요. 보내는 분이 무려 GOOGLE ASIA PACIFIC PTE LTD입니다. 감개무량합니다. 계좌를 통해 해외송금을 받은 것도 처음인데요. 우리은행 모바일
daesinnamt.tistory.com
애드센스 수익 높이기, 티스토리 방문을 줄이자!
티스토리를 운영하면 본인의 블로그나 애드센스를 자주 방문하게 됩니다. 하지만 너무 잦은 방문은 블로그 수익에 여러모로 독이 됩니다. 역설적이지만 애드센스 수익을 높이기 위해서 블로그
daesinnamt.tistory.com




