티스토리 블로그를 사용하다 보면 줄 간격이 예쁘지 않은 경우가 많습니다. 특히 H2태그, H3태그 등을 사용할 경우 원치 않는 결과로 나올 때가 많은데요. 티스토리 줄 간격을 설정하는 두 가지 방법을 안내해드리겠습니다.
목차
1. [스킨 편집]으로 줄 간격 설정
티스토리의 외적인 설정 대부분은 스킨 편집에서 조절이 가능합니다. 줄 간격도 간단하게 조절할 수 있습니다.
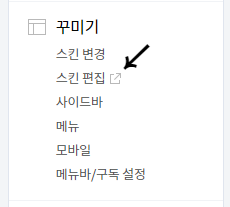
1) 블로그 관리 → 꾸미기 → 스킨 편집

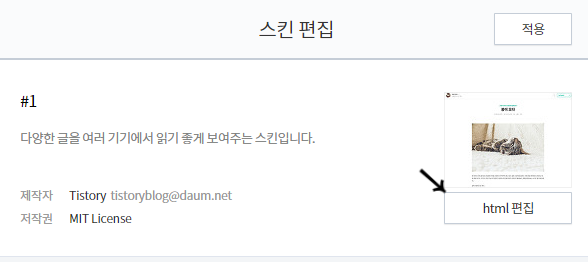
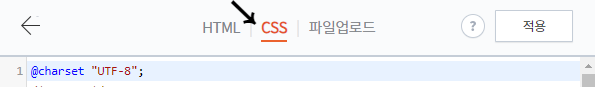
2) 스킨 편집 → html 편집 → CSS


3) 검색(Ctrl+F)
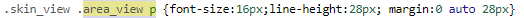
→ area_view p (티스토리 본문의 글자크기, 줄 간격 조절)
→ area_view h2 (티스토리 제목1의 글자크기, 줄 간격 조절)
→ area_view h3 (티스토리 제목2의 글자크기, 줄 간격 조절)
4) line-height : 28px → 숫자를 원하는 대로 조절. 숫자가 클수록 줄 간격 벌어짐

2. [스킨 편집]없이 줄 간격 설정
단락 구분이 있을때마다 줄 간격이 벌어져서, 혹은 좁아져서 가독성이 떨어지는 경우가 있습니다. 스킨 편집 없이 티스토리 관리의 콘텐츠 설정에서 간단하게 해결할 수 있습니다.
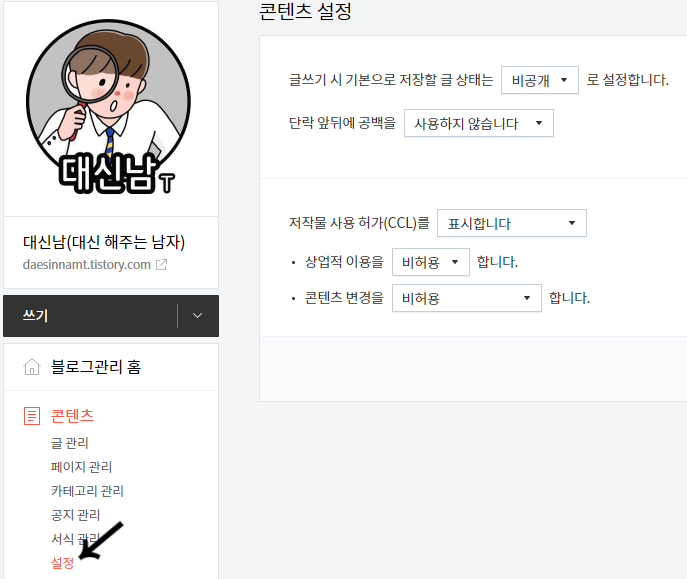
1) 블로그 관리 → 콘텐츠 설정

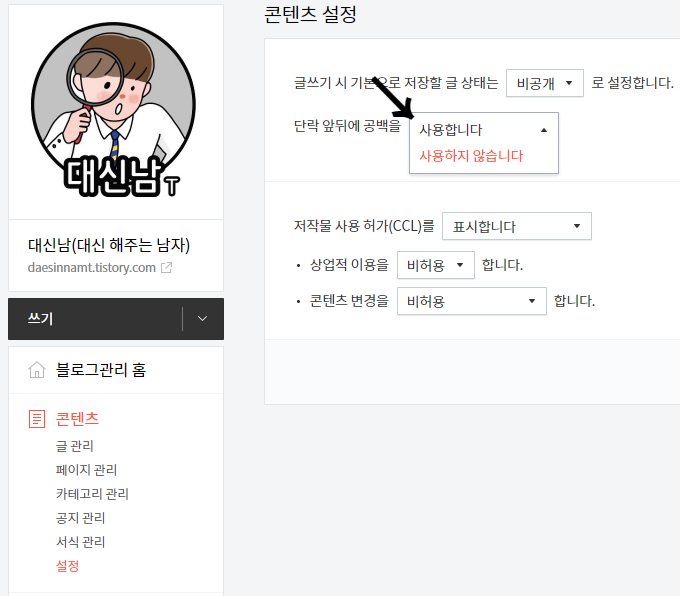
2) 단락 앞뒤에 공백을 [사용하지 않습니다] or [사용하지 않습니다] 선택

3) 변경사항 저장
4) 글쓰기로 변경내용 확인 후 원하는 줄 간격 선택
위 두가지의 방법으로 티스토리 블로그에서 원하는 줄 간격을 찾을 수 있을 겁니다. 개인마다 원하는 모양이 다르기 때문에 몇 번 시도하셔서 본인에게 딱 맞는 줄 간격을 찾으시길 추천드립니다. 오늘의 포스팅이 유익하셨길 바랍니다. 감사합니.
♥공감은 포스팅에 큰 힘이 됩니다.
반응형



