멀티플렉스 광고는 하나의 공간에 여러 개의 광고가 들어가는 광고로 노출 수를 높이는 효과가 있습니다. 티스토리에 이를 적용하는 방법에 대해 알아보겠습니다.
목차
1. 애드센스 멀티플렉스 광고란?

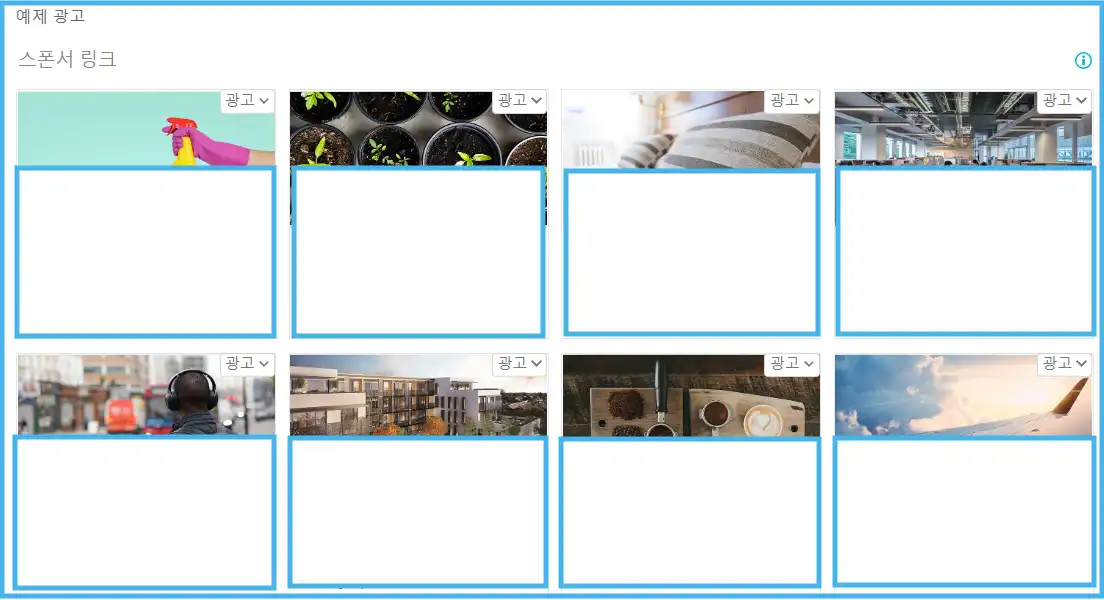
멀티플렉스 광고는 하나의 구역에 여러 광고를 게재하는 광고 단위로 2x4, 1x4 등 한 번에 노출되는 광고의 수가 많습니다. 그렇기 때문에 콘텐츠를 읽는 중 스크롤을 내리면서 여러 개의 광고를 볼 수 있도록 사이드바에 배치하거나, 콘텐츠를 다 읽은 후 마지막에 사고 전환을 할 수 있도록 글의 끝에 배치하는 경우가 많습니다.
2. 애드센스 멀티플렉스 광고 넣기
1) 멀티플렉스 광고 생성
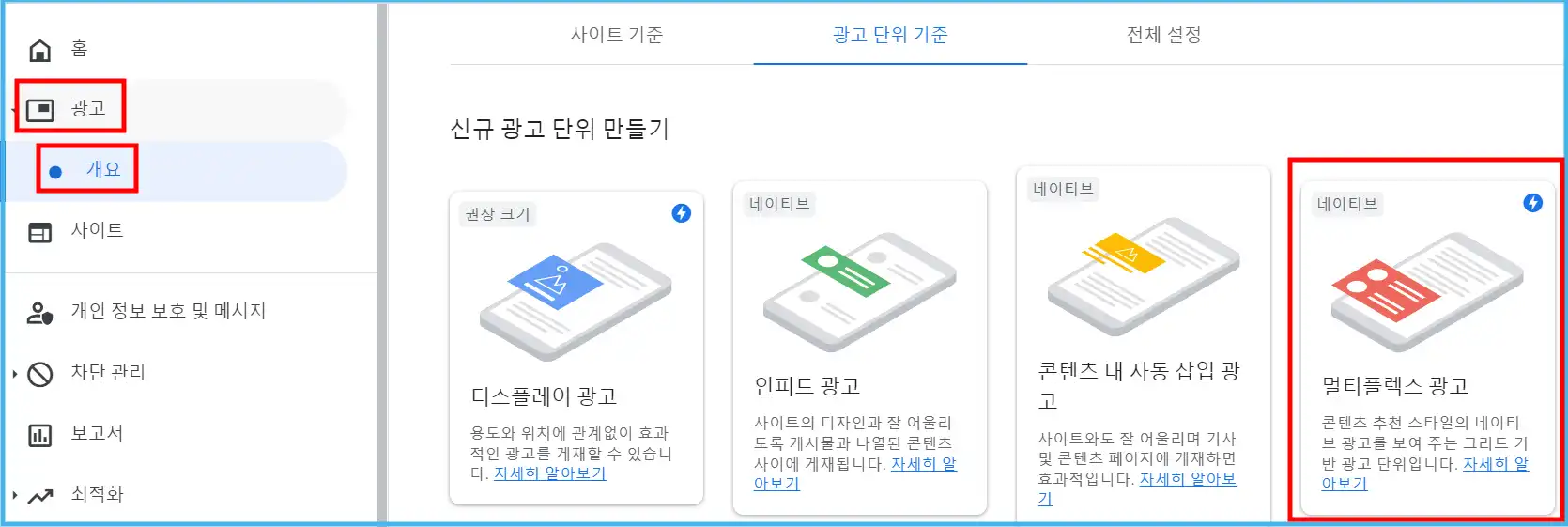
애드센스 홈페이지 → 광고 → 개요 → 광고 단위 기준 → 멀티플렉스 광고 선택

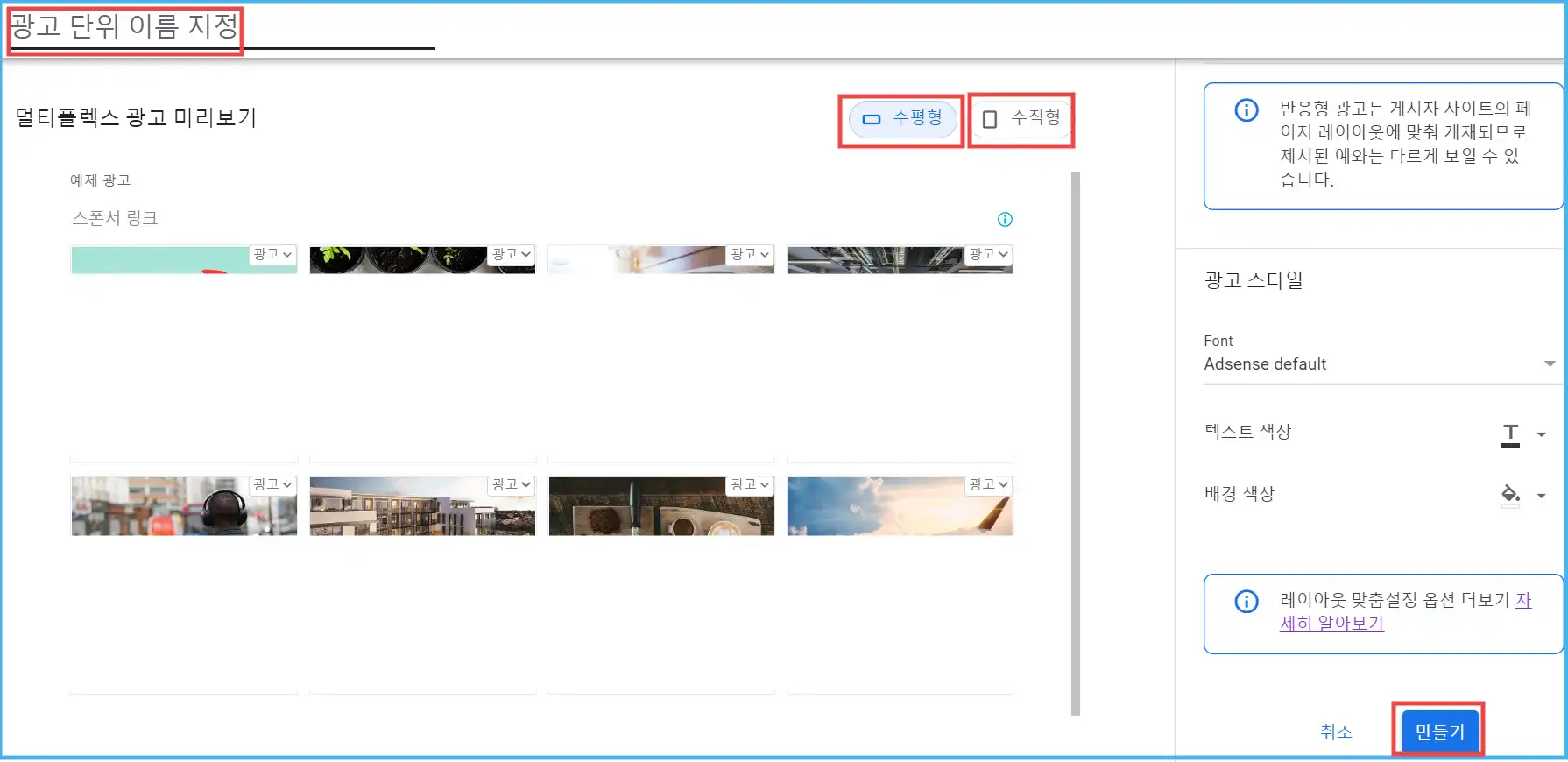
2) 광고 단위 이름 및 스타일 저장
멀티플렉스 광고는 사이드바와 하단이 유리하다고 하기 때문에 저는 [멀티플렉스-하단(수평형)], [멀티플레스-사이드(수직형)] 두 개를 만들었습니다. 이외의 설정은 기본값으로 진행하였습니다.

3) 티스토리 블로그에 삽입
(1) 멀티플렉스 광고 사이드바 배치
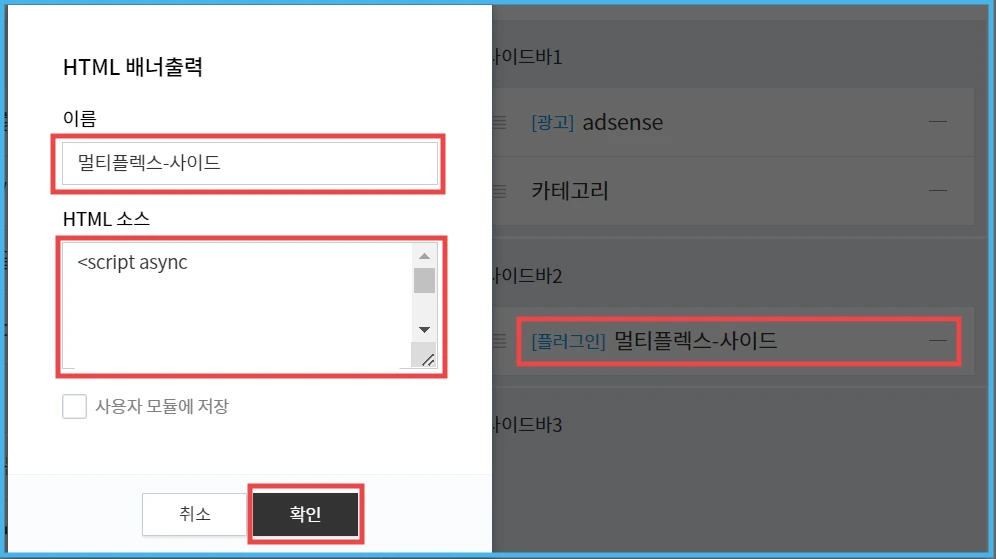
광고 생성 시 나온 HTML 코드 복사 → 티스토리 관리 → 꾸미기 → 사이드바 → HTML 배너 출력에 HTML 코드 삽입 후 확인
※ 플러그인으로 배너출력 사용 시 가능

(2) 멀티플렉스 광고 하단에 배치
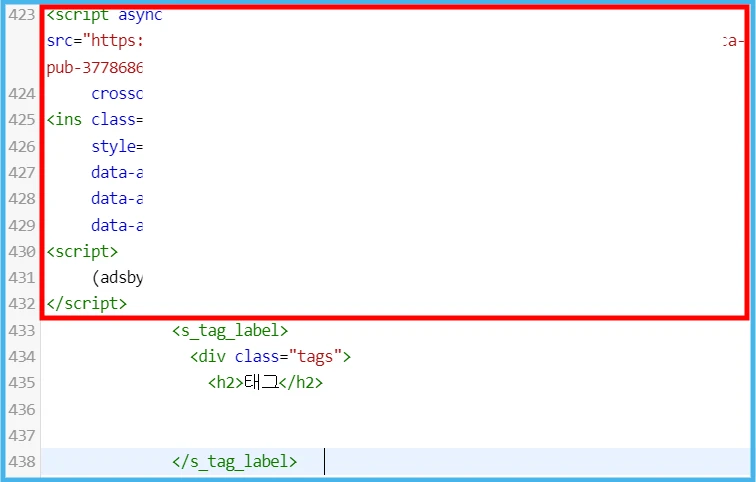
광고 생성 시 나온 HTML 코드 복사 → 티스토리 관리 → 스킨편집 → HTML 편집→ 원하는 위치에 HTML 코드 삽입 후 적용
※ 저는 태그가 나오기 직전에 노출되기를 원해서 다음의 위치에 배치했습니다.


자동 광고로만 되어있던 제 블로그에도 다양한 광고를 넣어보고 있는데, 광고수익에 좋은 영향을 미치길 기대해 봅니다. 애드센스 수익이 아주 조금씩 늘어나고 있습니다. 계속해서 정진해 보겠습니다. 오늘의 포스팅이 재밌고 유익하셨길 바랍니다. 감사합니다.
※ 23.02.01. 추가 : 1년여간 티스토리와 애드센스를 운영하면서 많은 어려움을 겪고, 해결책도 얻었습니다. 기본적으로 티스토리는 서버의 불안에서 벗어날 수 없는 듯합니다. 상황에 따라 계속해서 대처해 나가야 하겠습니다. 최근에는 다시 정상적으로 돌아오는 것 같네요.





