글의 가독성과 이해를 높이는 목차는 독자에게도 좋고 SEO(검색최적화)에도 좋습니다. 티스토리에서는 HTML을 통한 내부 링크로 간단하게 목차를 만들 수 있습니다. <a href="#1"> 1. 내용 </a><br> 코드를 이용하면 됩니다.
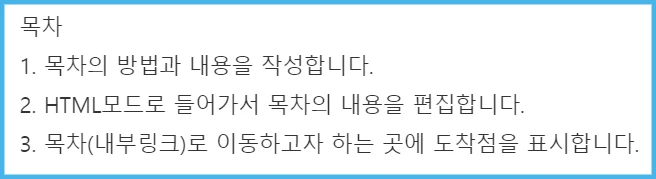
목차
1. 목차의 방법과 내용을 작성합니다.
지금 이 글을 기준으로 작성해보겠습니다. 아래와 같이 이 글의 기본이 되는 목차를 작성합니다. 목차는 개인적으로 숫자로 구분하는 것이 가장 깔끔하다고 생각합니다. 글이 길다면 1-1, 1-2, 2-1, 2-2처럼 구분하는 것이 보기 좋습니다.

2. HTML모드로 들어가서 목차의 내용을 편집합니다.

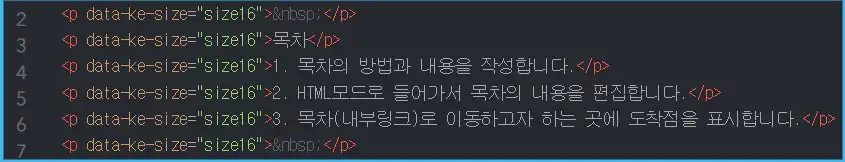
HTML모드로 들어가서 위의 목차를 적었던 곳으로 갑니다. HTML 모드에는 위와 같이 표현이 되어있네요. 내부 링크를 작성하는 코드는 아래와 같습니다. 아래의 코드를 작성한 목차에 적용해 줍니다.
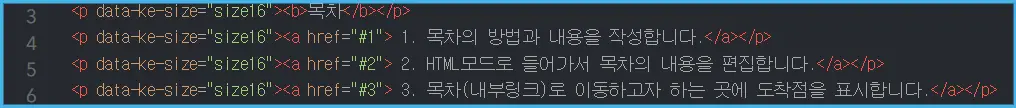
<a href="#1"> 1. 내용 </a>
<a href="#2"> 2. 내용 </a>
적용 후의 HTML은 다음과 같습니다.

3. 목차(내부 링크)로 이동하고자 하는 곳에 도착점을 표시합니다.
내부 링크로 이동하고자 하는 곳의 코드는 다음과 같습니다.
<id="1">
<id="2">
<id="3">
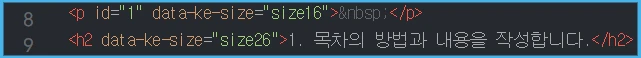
적용 후의 HTML은 다음과 같습니다.

목차를 클릭하였을 때 이동할 곳마다 위와 같이 설정을 하면 티스토리 목차 만들기가 완성됩니다.

지금 예시의 결과물은 지금 보고 계신 이 포스팅이 되겠네요. 익숙해지면 간단하게 만들 수 있습니다. 긴 글을 작성하실 때는 특히 유용하니 적절하게 사용하시면 여러모로 블로그에 도움이 되겠습니다. 오늘의 포스팅이 유익하셨길 바랍니다. 감사합니다.




