고래스킨의 폰트를 리디바탕으로 변경하였습니다. 눈누에서 웹폰트로 변경하는 방법에 대해 알려드립니다.
목차
1. 고래스킨 폰트
고래스킨의 기본 폰트는 sans-serif입니다. 폰트계의 스테디셀러입니다. 속도면에서 우수하고 가독성도 나쁘지 않습니다. 하지만 특징이 없고, 예쁘지 않다는 게 큰 단점입니다. 블로그 최적화(SEO) 면에서는 sans-serif를 활용하는 게 더 우수할 것 같습니다.
2. 고래스킨 폰트 변경
1) 눈누 홈페이지 접속
눈누 홈페이지에서 원하는 폰트를 검색합니다. 지금의 블로그는 리디바탕입니다.
눈누에는 개인 블로그에 적용할 수 없도록 사용범위가 지정이 되어있는 폰트도 있습니다.
[임베딩 - 웹사이트 및 프로그램 서버 내 폰트 탑재, E-book 제작]에 O표시되어 있는 폰트를 사용하시면 됩니다.
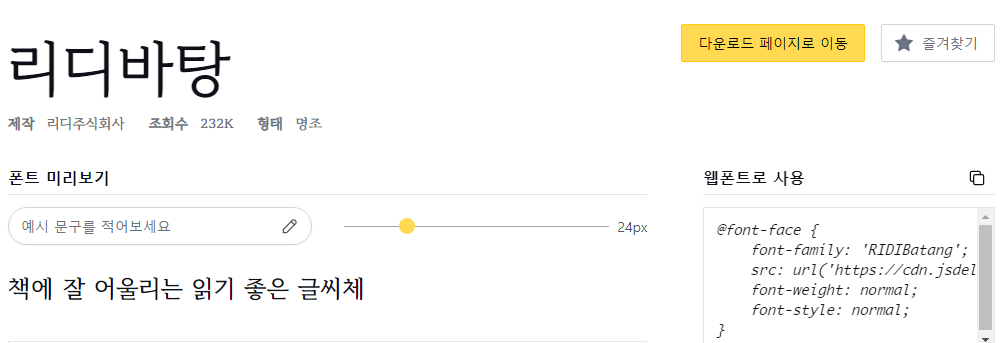
▶ 눈누 홈페이지에서 리디바탕 검색
2) 웹폰트 복사
폰트를 선택하면 오른쪽 윗부분에 '웹폰트로 사용'이 있습니다. 해당 내용을 복사합니다.

▶ 눈누 홈페이지에서 리디바탕 웹폰트 복사
@font-face {
font-family: 'RIDIBatang';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.0/RIDIBatang.woff') format('woff');
font-weight: normal;
font-style: normal;
}
3) CSS 변경
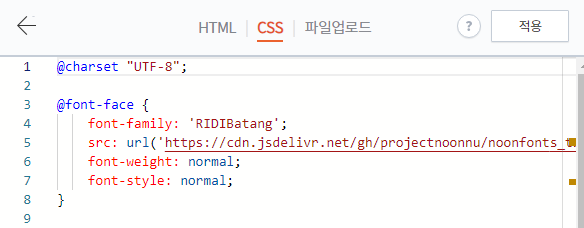
복사한 웹폰트 내용을 티스토리 - 스킨편집 - CSS에 붙여 넣습니다. 저는 CSS의 가장 윗부분에 붙여 넣었습니다

▶ 복사한 리디바탕 웹폰트 CSS에 붙여 넣기
4) font-family 변경
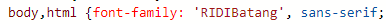
CSS에서 font-family를 검색해서 제일 앞 쪽에 원하는 폰트명 붙여 넣으면 됩니다. 블로그의 부분마다 개별적으로 설정할 수 있습니다. 저는 모든 font-famiily를 수정하였습니다.

▶ font-family : sans-serif; → font-family : 'RIDIBatang', sans-serif;

리디바탕 폰트가 깔끔해서 만족스럽습니다. 눈누에 접속하시면 수많은 폰트가 있으니 원하시는 폰트를 잘 선택하시면 되겠습니다. 티스토리는 꾸미는 맛이 좋네요. 감사합니다.




