지금 보고 계신 블로그는 고래스킨을 적용한 티스토리 블로그입니다. 속도도 빠르고 인터페이스도 마음에 들어서 사용 중인데요. 기본 세팅에서는 본문의 가독성이 조금 떨어지는 면이 있습니다. 고래스킨의 폰트를 조절하는 방법에 대해서 알아보겠습니다.
목차
1. 고래스킨 스킨 편집
티스토리 스킨은 스킨 편집에서 조절할 수 있습니다.
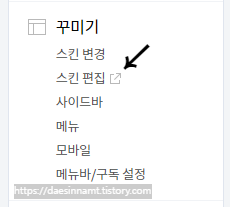
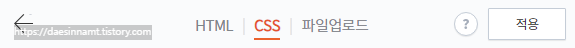
- 블로그관리 → 꾸미기 → 스킨 편집 → html 편집 → CSS



2. 고래스킨 본문 폰트 조절
CSS에서 세부적으로 폰트 등 티스토리 스킨 설정을 조절할 수 있는데요. 스킨마다 구문이 달라서 찾기가 어려울 수 있습니다. 고래스킨의 경우 [e-content.post-content p]를 검색하시면 됩니다.

지금 보고 계신 블로그는 위와 같이 설정되어 있습니다. 폰트는 Nanum Gothic. 글자크기는 좀 작게 바꿔서 16px. 컬러는 기존의 회색에서 black으로 변경하였습니다. 글자크기는 숫자를 높이면 커지고 낮추면 작아집니다. 조금씩 조절하면서 본인에게 맞는 폰트를 찾고 적용을 클릭하시면 되겠습니다.
3. 고래스킨 제목 폰트 조절
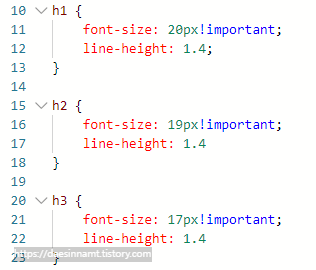
고래스킨의 제목 폰트는 제일 위쪽에 있습니다.

h1은 제목, h2는 본문 작성 화면의 제목1, h3은 본문 작성 화면의 제목2입니다.
PC 화면은 괜찮을지 몰라도 모바일로 볼 때 크기가 너무 크면 가독성이 떨어지는 것 같습니다. 저는 기본 설정보다 많이 낮췄습니다.
4. 고래스킨 제목 스타일 조절
고래스킨은 제목이 스타일이 세팅되어 있습니다. [티스토리]로 검색하시면 됩니다.

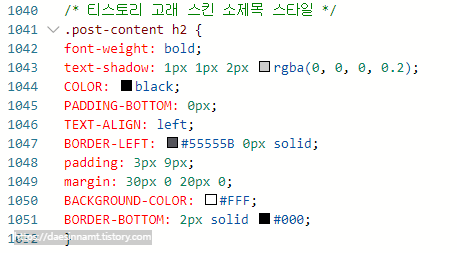
h2는 본문 작성 화면의 제목1입니다. 저의 경우 글자색은 black으로 바꾸고, 배경색인 BACKGROUND-COLOR는 투명하게 하였습니다. 그리고 아랫줄인 BORDER-BOTTOM은 굵기를 2px로 조정하였습니다. 하나씩 조정하면서 본인의 스타일을 찾으시고 적용을 클릭하시면 되겠습니다.
티스토리는 네이버 블로그와 다르게 세부적인 설정이 가능한 만큼 고민과 세팅에 조금 더 시간이 걸리는 듯합니다. 게임 캐릭터를 만드는 마음으로 커스터마이징 하다 보면 만족스러운 결과물을 보실 수 있을 겁니다.
※ 23.01.29. 수정 : 고래스킨은 최근 4.1 버전으로 업그레이드되었습니다. 그와 관련하여 티스토리 고래스킨 최신 버전 초기 세팅 및 설정을 포스팅하였습니다. 확인하시면 도움이 되실 겁니다.




